
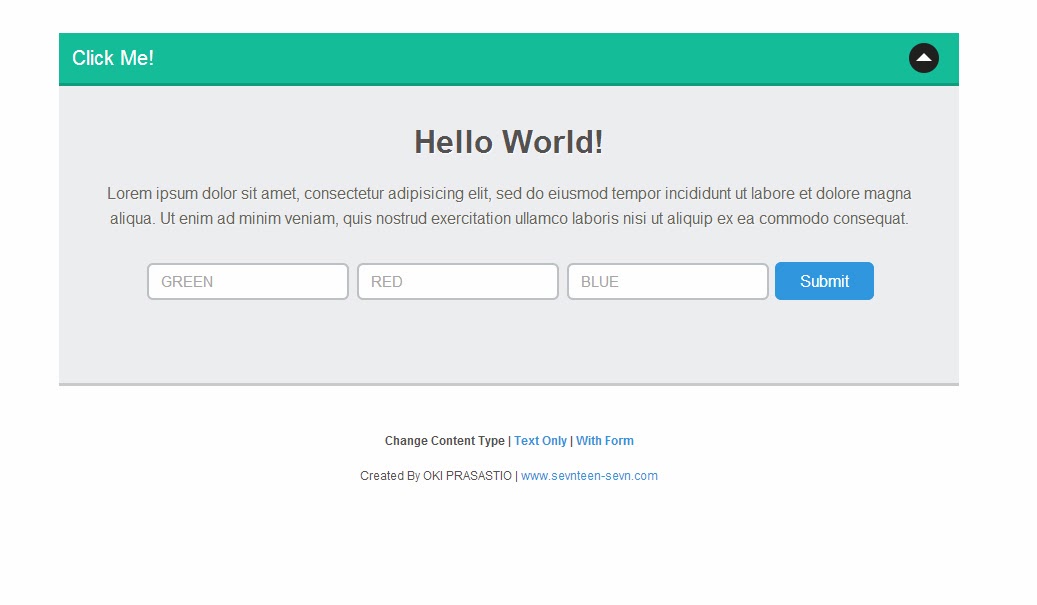
Now , I want to show you my simple project . It called jQuery Drop Down Slider Flat Style.
As you can see in that picture , The design is flat , simple , but elegant and easy to create
The main function is to slide down the content when you click the header of the content
But i create it a little different , i create with the new trend of design , Flat Style
Here i give you the main code
Javascript
HTML
<div id="box-wrapper"> <div class="box-head"> <div class="box-title">Click Me!</div> <div class="arrowimage on"></div> </div> <div class="box-content"> <h1>Hello World!</h1> <div class="box-text"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> </div> </div>
HTML With Form
<div id="box-wrapper">
<div class="box-head">
<div class="box-title">Click Me!</div>
<div class="arrowimage on"></div>
</div>
<div class="box-content">
<h1>Hello World!</h1>
<div class="box-text">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
<form>
<input type="text" class="inputform input-green" placeholder="GREEN">
<input type="text" class="inputform input-red" placeholder="RED">
<input type="text" class="inputform input-blue" placeholder="BLUE">
<a href="#" class="a-button">Submit</a>
</form>
</div>
</div>
</div>
CSS
body {
margin:0px;
background-color: #fff;
font-family: Helvetica, Arial, sans-serif;
}
#box-wrapper {
width: 900px;
margin: 0 auto;
margin-top: 40px;
}
.box-head {
position: relative;
width: 100%;
height: 50px;
background-color: #1abc9c;
cursor: pointer;
z-index: 100;
box-shadow: 0px 3px 0px 0px #179c82;
}
.box-title {
color: #fff;
padding: 13px;
/*font-weight: 800;*/
font-size: 20px;
float: left;
}
.box-content {
/*display: none;*/
background-color: #eff0f2;
height: 300px;
box-shadow: 0px 3px 0px 0px #ccc;
}
.box-content h1 {
color: #555;
margin: 0px;
text-align: center;
padding-top: 40px;
text-shadow: 1px 1px 1px #ffffff;
}
.box-text {
margin: 0 auto;
width: 90%;
color: #6b6a63;
padding-top: 20px;
text-align: center;
line-height: 25px;
text-shadow: 1px 1px 1px #ffffff;
}
.arrowimage {
background: url("../images/bttn-panah-bawah.png");
float: right;
height: 30px;
width: 30px;
margin: 10px;
margin-right: 20px;
}
.on {
background: url("../images/bttn-panah-atas.png");
}
/*======================================FORM=============================================*/
.box-text form {
margin-top: 30px;
}
.inputform {
border: 2px solid #bdc3c7;
color: #34495e;
font-size: 15px;
padding: 8px 12px;
-webkit-appearance: none;
border-radius: 6px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.input-green:focus {
border: 2px solid #179c82;
outline:none;
}
.input-red:focus {
border: 2px solid red;
outline:none;
}
.input-blue:focus {
border: 2px solid #3498DB;
outline:none;
}
.a-button {
border-radius: 6px;
-moz-border-radius: 6px;
position: relative;
padding: 10px 25px;
background-color: #3498DB;
cursor: pointer;
z-index: 100;
color: #fff;
/*font-weight: 800;*/
font-size: 16px;
text-decoration: none;
text-shadow: none;
}
For the demo you can download it , just click the "pay with tweet" button, and follow the instructionThis project created by the team ofsevnteen sevn


bos tanya nih, cara bikin editor script di postingan itu gimana ya ?
ReplyDeleteA mistake that countless online businesses make is they do not invest in a Toll Free Numbers for their customers to call. This is a major mistake and you could be losing out on profits everyday for this one simple reason. Read on to find out why.
ReplyDelete